블로그의 속도 및 성능을 향상시키기 위해 이미지를 최적화하는 방법에 대한 5가지 간단한 팁을 설명합니다. 블로그에서 이미지가 제대로 보이도록 하는 것이 까다롭다면 아래의 설명을 살펴보세요.
블로그 이미지를 최적화해야 하는 이유
블로그에 이미지를 업로드할 때 이미지의 품질과 크기 사이의 균형이 중요합니다. 이미지가 너무 작으면 흐릿하고 포스트의 품질이 좋지 않게 보일 수 있고, 이미지가 너무 크면 사이트 속도가 느려지고 방문자수가 줄어들 수 있기 때문입니다. SEO 친화적인 이미지를 준비하지 않은 경우 아래의 간단한 팁을 읽어보세요.
팁 1 - 블로그에 적합한 이미지 선택
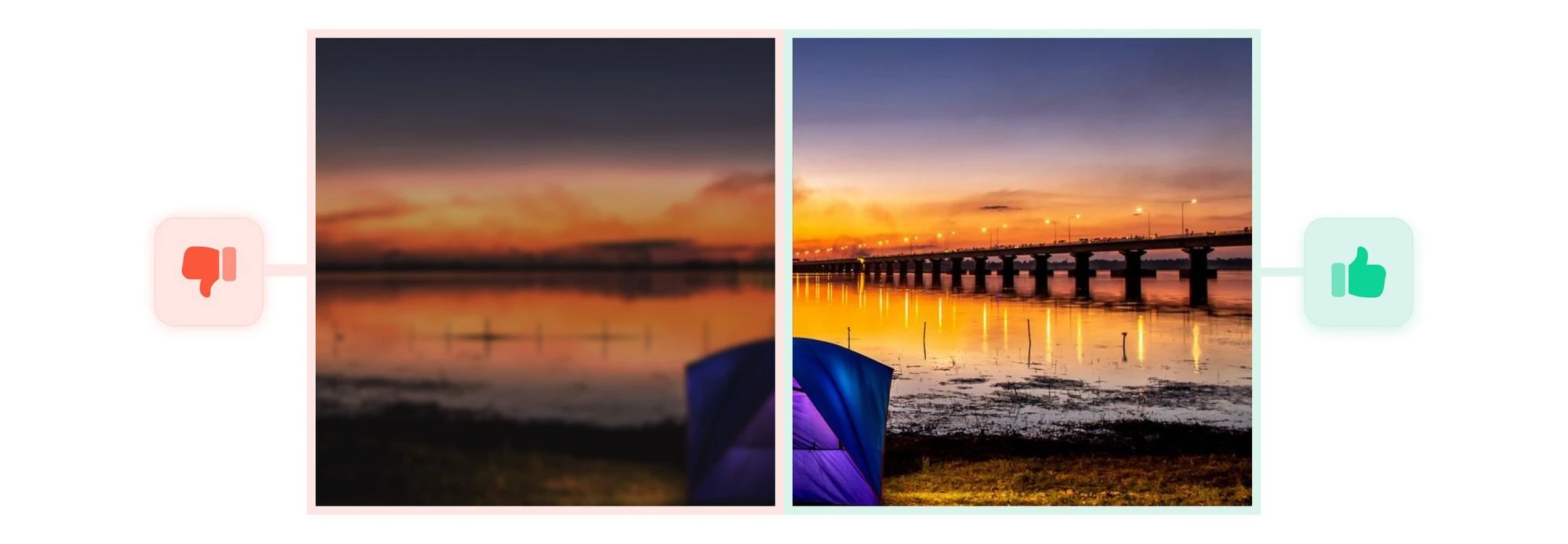
방문자에게 실제 경험하는 것과 같은 느낌을 제공하려면 고품질 사진을 선택합니다. 그러나 직접 찍은 큰 사진(최소 너비 1500px)은 블로그에 최적화되지 않는 경우가 많습니다.

자체적으로 제작한 썸네일도 대부분 적합하지 않은 경우가 많습니다. 이미지 크기를 줄여서 콘텐츠와 이미지의 균형을 유지하고 웹사이트의 주제와 잘 관련된 이미지만 사용합니다.
팁 2 - 올바른 파일 형식 선택
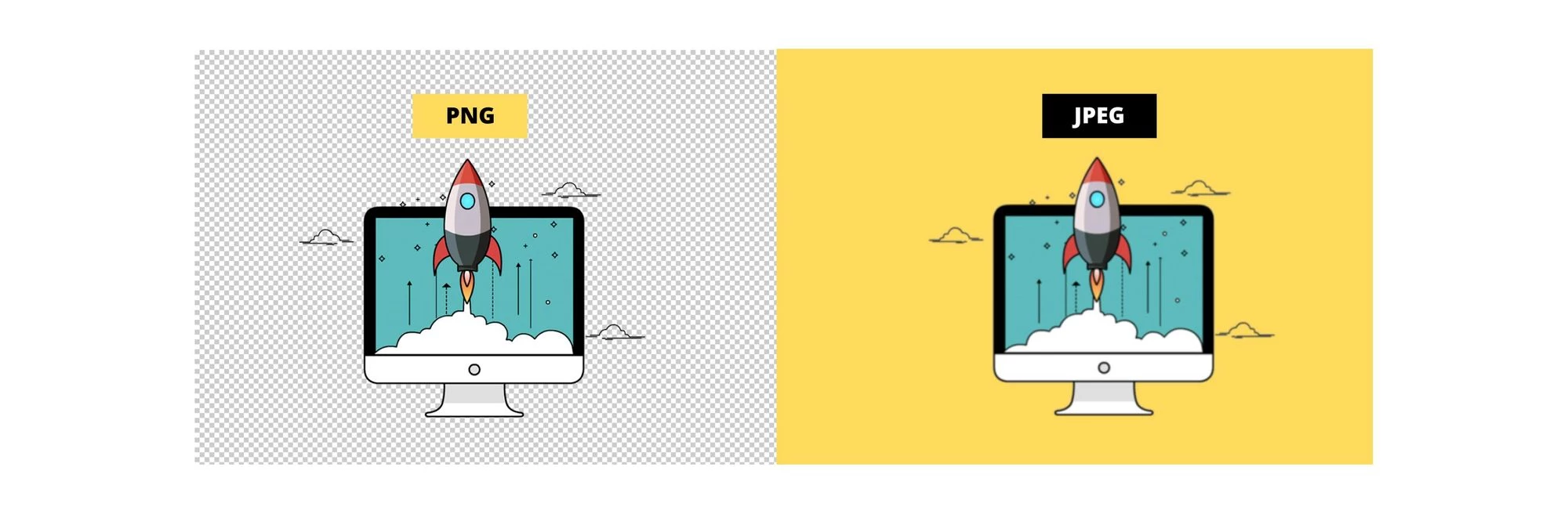
선택할 수 있는 파일 형식은 JPEG, PNG, GIF 이렇게 세 가지가 있습니다. 각각 사용에 장단점이 있습니다. 블로그 이미지의 경우 품질을 잃지 않고 크기를 조정할 수 있기 때문에 가장 좋은 옵션은 JPEG 입니다. 투명한 배경이 필요한 경우 PNG가 올바른 선택입니다.

PNG 파일은 GIF 파일보다 훨씬 더 많은 색상을 지원하지만 파일 크기가 커질 수 있습니다. 그래서 GIF 파일은 단순한 그림, 색상이 적은 이미지에 가장 적합합니다. GIF 파일은 썸네일에는 사용할 수 있지만 큰 이미지나 배경에는 사용하지 않는 것이 좋습니다.
팁 3 - 이미지 크기 조정
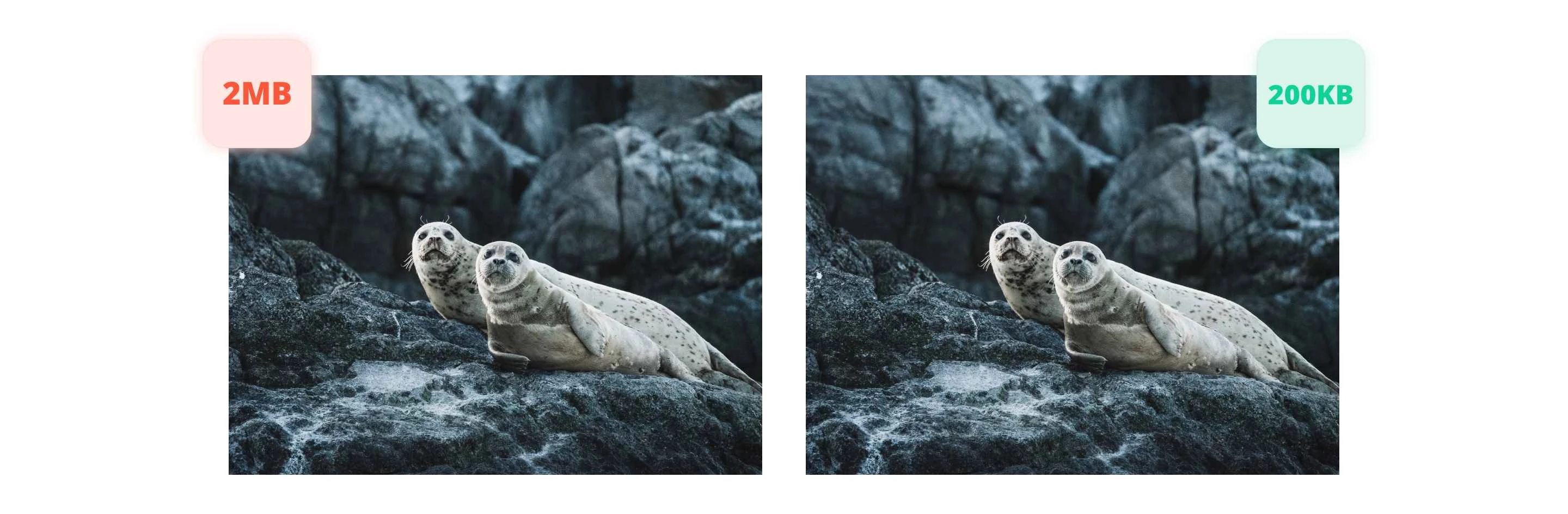
이미지를 블로그에 최적화하는 가장 좋은 방법은 품질을 저하시키지 않으면서 가능한 한 작게 만드는 것입니다. 웹 사이트의 사진 편집에 도움이 되는 수십 가지 편집 프로그램이 있습니다. 포토샵 같은 편집 프로그램은 이미지를 저장할 때 자동으로 크기와 품질을 최적화하는 "웹용으로 저장"과 같은 설정이 있습니다.

웹사이트 속도를 늦추는 가장 큰 요인은 파일 크기가 너무 크고 로드하는 데 시간이 너무 오래 걸리는 "이미지"입니다. 예를 들어, 아이폰 13으로 직접 찍은 풍경 사진의 파일 크기가 15MB으로 매우 큽니다. 이를 블로그에 올리려면 약 125KB 크기로 압축해야 할 것입니다. 큰 이미지를 표시하기 위해 반드시 이미지 해상도를 희생할 필요는 없습니다. 다만, 올바른 조합을 찾을 때까지 사진 편집기 앱을 사용하여 균형을 찾는 작업을 해야 합니다. 파일 크기 압축과 이미지 품질 사이에서 합리적인 선택을 해야 합니다.
팁 4 – 이미지 이름을 올바르게 지정하는 방법
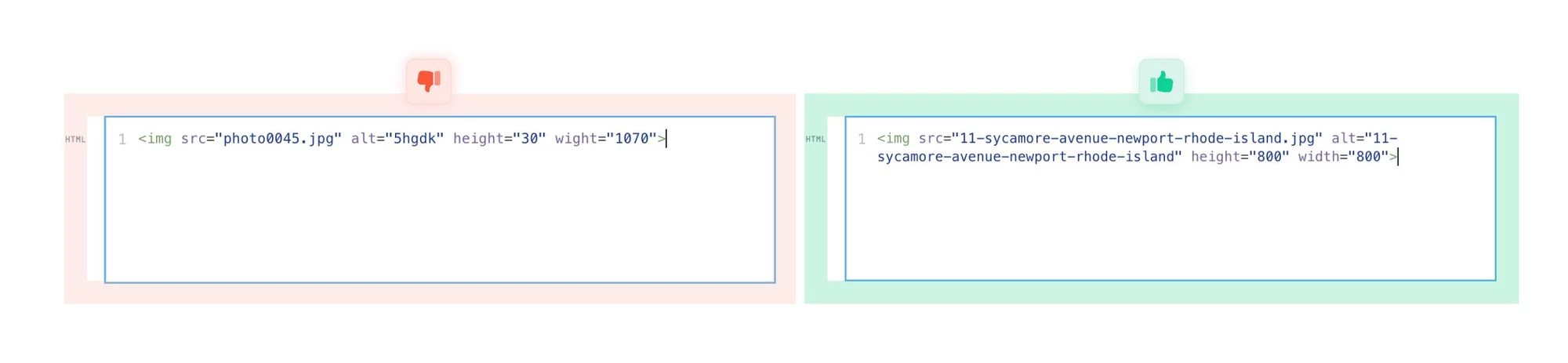
이미지 이름을 지정하는 방법은 중요하지 않은 것처럼 보일 수 있지만 검색 엔진에는 필수적입니다. 무의미하거나 숫자 값으로 파일 이름을 지정하고 있나요? 그 대신 SEO 봇이 웹사이트와 이미지를 쉽게 찾을 수 있도록 설명을 입력하세요.

예를 들어, "불닭볶음면과 밀키스"는 "Buldak-Fried-Noodles-and-Milkis"로 지정할 수 있습니다. 항상 단어 사이에 하이픈(-)이나 밑줄(_)을 사용합니다. 대부분의 웹 개발 블로거들이 그렇게 해야 한다네요. 어쨌든 키워드 설명과 함께 이미지에 ALT 속성을 추가하는 것을 잊지 마세요.
팁 5 - 블로그 이미지를 최적화하는 데 도움이 되는 도구
비용을 들이지 않고 전문적인 이미지가 필요하다면 픽셀(Pixels), 픽사베이(Pixabay), 캔바(Canva), 언스플래쉬(Unsplash)에서 블로그에서 사용할 무료 이미지를 찾을 수 있습니다.

참고
GIF, JPEG 및 일부 PNG는 크기를 조정하거나 다시 포맷할 때 품질이 약간 저하되지만 SVG, AI 및 XPS와 같은 벡터 이미지는 품질이 저하되지 않습니다. 벡터이미지는 품질 손실 없이 크기를 늘리거나 줄일 수 있습니다. 그래서 그래픽 디자이너들은 벡터 이미지를 사용하여 로고를 만들어 다양한 목적에 따라 크기를 늘리거나 줄이곤 합니다.
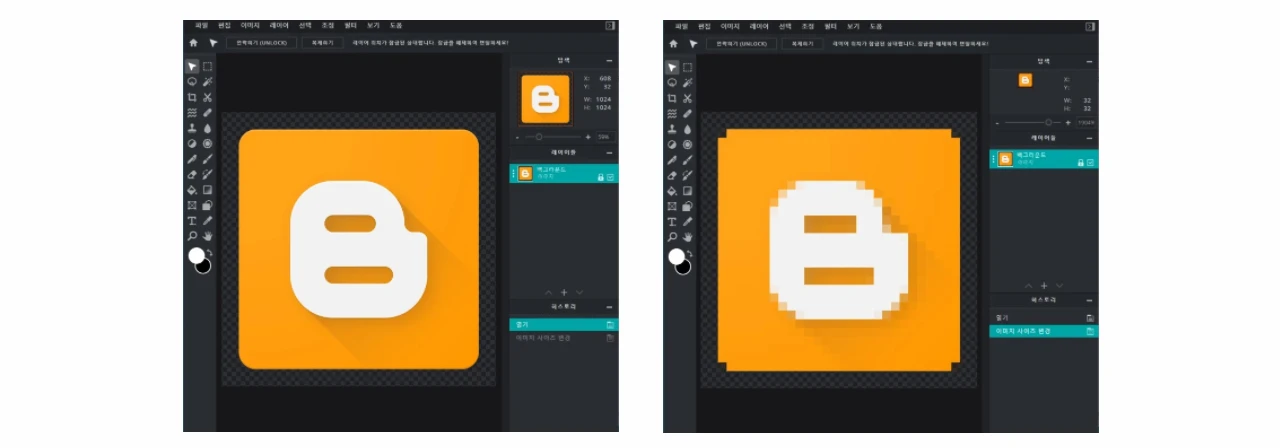
일반적으로 큰 이미지를 찍고 작게 만들어도 품질이 떨어지거나 가시성이 크게 나빠지지는 않습니다. 그러나, 작은 사진을 크게 늘리려고 하면 흐리고 픽셀화되어 나타날 수 있습니다.

이상으로 블로그 이미지를 최적화 해야하는 이유에 대해 살펴보았습니다.
즐거운 하루 보내세요. 감사합니다.
댓글 개