페이지 로딩 속도가 좋으면 검색 결과에서 상위에 노출되는 것이 보장될까요? 티스토리 블로그를 운영하면서 실제로 PageSpeed Insights 도구에서 100 점수를 얻는 것이 쉽지 않다는 것을 깨달았습니다.
이 글은 개인적인 경험을 가지고 연구한 사례입니다. 현재 블로그나 웹사이트의 상태를 명확하게 파악할 수 있는 것은 로딩 속도 점수가 아닙니다. 페이지 속도 점수가 낮아도 상관 없습니다.
이 글의 맥락은 더 높은 속도 점수를 얻고 더 높은 검색 엔진 순위와 더 나은 사용자 경험의 기회를 늘리려는 블로거에게 적용됩니다.
Google PageSpeed Insights
Google 검색 결과는 많은 웹 사이트의 트래픽을 결정하므로 PageSpeed Insights 도구를 참조로 사용하는 것이 좋습니다. PageSpeed Insights로 이동하여 페이지 URL을 입력하여 속도 점수를 확인할 수 있습니다. 점수에 영향을 미치는 많은 요소들은 공식 Google 개발자 사이트에서 찾을 수 있습니다.
| 요인 | 비중 | |
|---|---|---|
| First Contentful Paint | 첫 번째 콘텐츠가 있는 페인트 | 15% |
| Speed Index | 속도 지수 | 15% |
| Largest Contentful Paint | 가장 큰 콘텐츠가 포함된 페인트 | 25% |
| Time to Interactive | 상호 작용이 가능한 시간 | 15% |
| Total Blocking Time | 총 차단 시간 | 25% |
| Cumulative Layout Shift | 누적 레이아웃 이동 | 5% |
Google은 웹페이지를 분석한 후 100점 척도를 기준으로 점수를 제공합니다. 다음은 분석된 페이지의 속도를 나타내는 세 가지 범위입니다.
- 0-49 : 나쁨
- 50-79: 개선 필요
- 80-100: 좋음
Google PageSpeed의 100/100 점수는 사이트가 매우 빠르게 로드됨을 나타내며, Google 및 방문자들은 빠르게 로드되는 웹사이트를 좋아할 것입니다. Lighthouse 점수 계산기를 통해 속도 향상에 필요한 다양한 변수를 확인할 수 있습니다.
위에서 언급한 요소 외에도 Google은 사용하지 않는 스크립트를 제거하거나 사용하지 않는 CSS를 제거하는 것을 제안합니다. 그러나 이것은 권장 사항이며 점수에 큰 영향을 미치지 않습니다. 실제로 밑에 검사 결과를 통과하기 위해 열심히 노력할 필요가 없습니다.
웹사이트 점수 및 크기
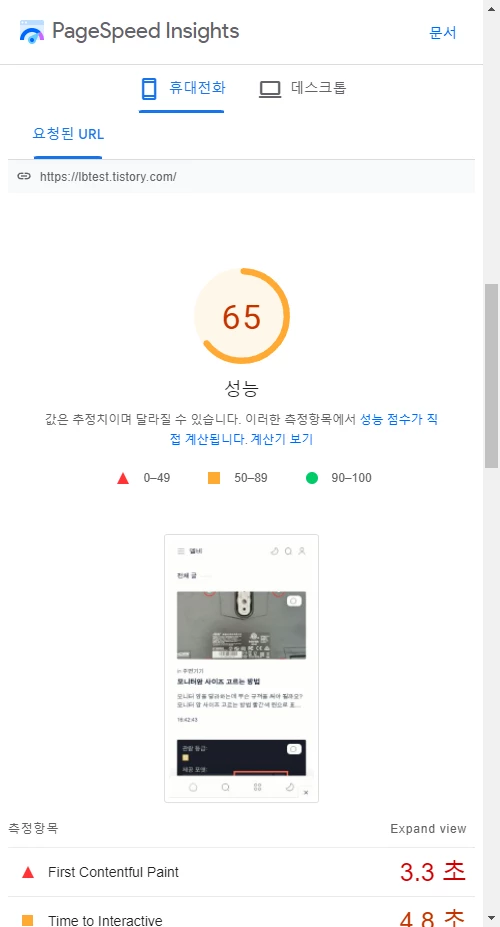
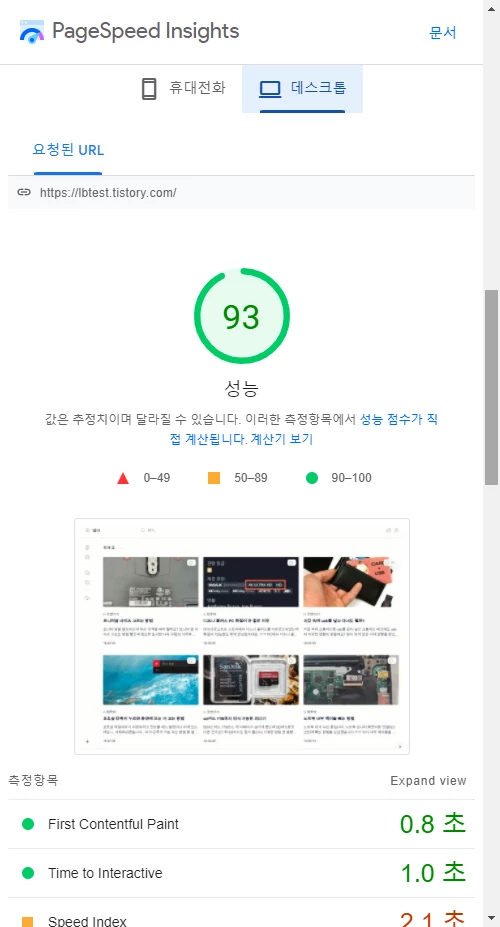
PageSpeed Insights 도구로 티스토리 블로그 속도를 모니터링하는 데 사용할 수 있습니다. 100/100을 얻는 방법을 설명하기 전에 제 티스토리 블로그 홈페이지의 점수를 보여드리고자 합니다. 모바일에서 65점, 데스크톱에서 93점을 받을 수 있습니다. 좋은 점수가 나올 때까지 여러 번 돌려야 하지만요.


글 작성 시점을 기준으로 거의 400개의 블로그 게시물이 있고 기본 플러그인 2개 밖에 사용하지 않습니다. PageSpeed 점수를 쉽게 얻을 수 있다면 게시물 수가 적거나 플러그인 수가 적은 사이트일 가능성이 높은 것 같습니다.
Google PageSpeed에서 100/100 점수를 얻는 5가지 요소
다음은 Google PageSpeed에서 100/100 점수를 얻는 데 중요하다고 생각하는 상위 5가지 요소입니다.
이미지 및 폰트 최적화와 같은 몇 가지 다른 요소도 상황에 따라 도움이 될 수 있습니다.
1. 좋은 호스팅
최근 SiteGround를 사용하여 워드프레스 블로그를 시작하면서 좋은 호스팅은 서버에서 빠른 응답 시간을 얻는데 도움이 된다는 것을 깨달았습니다. Google PageSpeed에서 100/100 점수를 얻기를 원한다면 무료 호스팅이 아닌 유료로 프리미엄 호스팅을 구입해야 합니다. 즉, 비용이 듭니다. 비용은 들지만 많은 시간을 절약하고 웹사이트 운영의 다른 측면에 집중하는 데 도움이 될 것입니다.
사실 도메인 연결에 크게 관심이 없다면 티스토리에서 호스팅하는데 시간을 들이는 일은 거의 없을 것입니다. 티스토리는 국내 호스팅으로 초기 서버 응답 시간이 빠르기 때문에 크게 걱정할 것 없습니다.
2. 광고 없음
블로거의 거의 90%가 온라인으로 돈을 벌기 위해 블로그를 시작합니다. 첫 번째 선택은 구글 애드센스를 신청하는 것이고 두 번째는 제휴 마케팅을 해보는 것일 겁니다. 제휴 마케팅은 신뢰할 수 있는 사이트가 필요하므로 Google 애드센스는 새로 시작하는 블로거에게 가장 이상적인 옵션입니다.
우리는 대부분 Google 애드센스를 사용하며 이것이 블로그를 운영하는 주요 수입원입니다. 그러나 애드센스는 사이트의 페이지 로딩 속도를 느리게 만들고 사용자에게 불쾌한 경험을 선사합니다. PageSpeed에서 테스트한 페이지는 이 블로그의 홈페이지입니다. 65/93 점수를 얻은 이유는 메인 홈페이지(OOOO.tistory.com)에서 애드센스 코드를 사용하지 않기 때문입니다. 그러나 홈페이지를 제외한 전체 블로그에서 자동 광고를 사용하고 있습니다. 블로그 게시물을 확인해보면 페이지 상단 및 하단에 하나씩 그리고 사이드 바와 푸터 밑에 멀티 플렉스 광고가 하나씩 게재되고 있습니다.
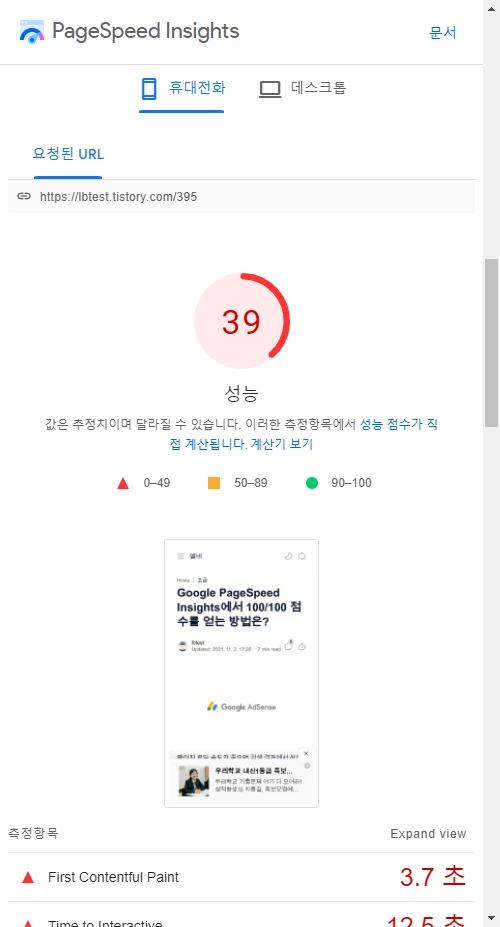
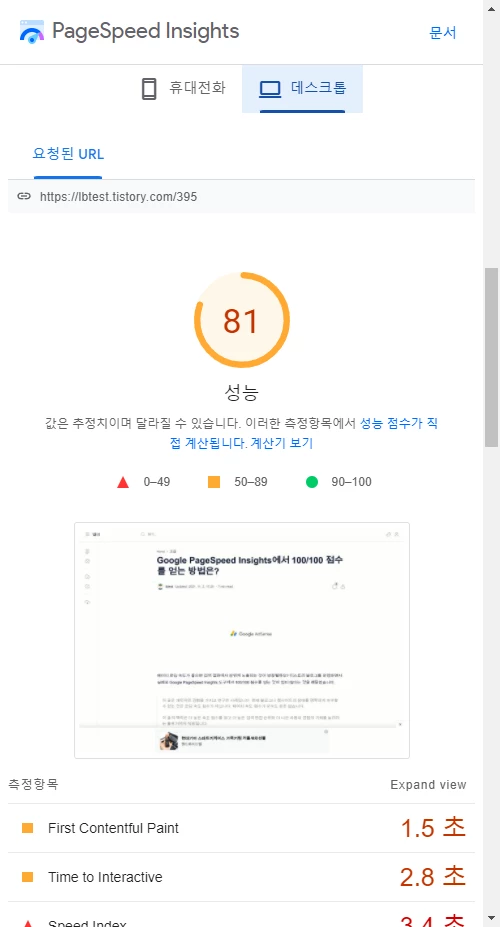
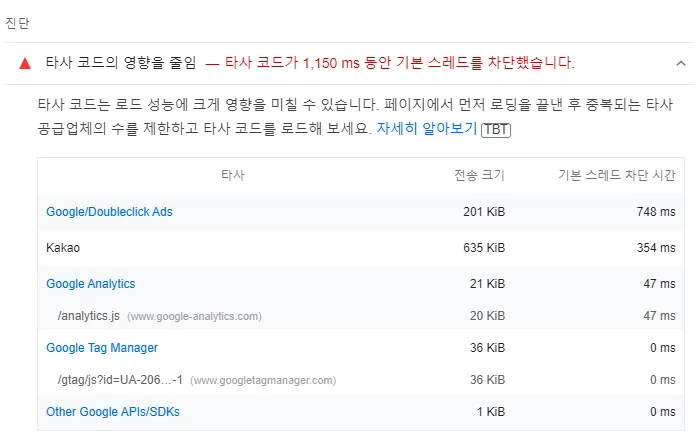
이 블로그에 총 4 개의 애드센스 광고가 있는데요, 임의 페이지의 PageSpeed 결과를 보여드리겠습니다. 보시다시피 점수는 모바일과 데스크톱에서 각각 39/81의 수치입니다. 이는 모바일 및 데스크톱 홈페이지에 비해 각각 약 26%, 12% 감소한 수치입니다.


애드센스 또는 애드핏, 데이블과 같은 광고 프로그램을 사용하려는 경우 페이지 속도는 잊어버리세요. Google PageSpeed는 타사 스크립트 로드로 인한 많은 문제를 표시합니다. 안타깝지만 광고 스크립트 코드를 제거하지 않고는 이러한 문제를 해결할 수 없습니다.

3. 경량 스킨 사용
티스토리를 시작하고 약 1개월 동안 북클럽(BookClub) 스킨을 사용했습니다. 북클럽 스킨은 기능이 많은 아주 좋은 스킨입니다. 하지만 안타깝게도 전체 기능의 거의 80% 이상을 사용하지 않았습니다. 또한 플러그인 사용 여부에 관계없이 페이지에서 필요한 모든 기능에 CSS 및 JS 리소스를 로드합니다. 북클럽 스킨 자체의 문제인지 티스토리 전체의 문제인지는 모르겠습니다. 원룸에 살아도 될 걸 60평 아파트에 사는 것과 같이 의미가 없습니다.
뿐만 아니라 티스토리는 사이트 전체에 jQuery가 긴밀하게 통합되어 있어 스킨 수정이 쉽지 않습니다. 예를 들어 관리 페이지의 플러그인 메뉴에서 Google 서치 콘솔 및 애널리틱스를 통합하는 옵션이라든지 공감하기, 구독하기 버튼 등등 그래서 본질적으로 최소한이지만 플러그인 없이 기본적인 기능만을 제공하는 대체 스킨을 찾기 위해 많은 시간을 보내야만 했습니다.
제 기준에 맞는 스킨이 거의 없었습니다. 무료 제공 스킨을 직접 선택하고 수정하면서 나중에 직접 스킨을 개선해보기로 까지 결정했습니다. 2021년 8월과 9월, 총 2개월 간의 마이그레이션 작업 후 2021년 10월에 스킨을 변경했으며 PageSpeed 점수가 최소 30% 증가했습니다(애드센스 광고 포함).
필요하지 않은 잘못된 스킨을 선택하여 잃어버린 시간이 1개월이 있었습니다. 저 같은 실수를 하지 않도록 하고 필요에 맞는 프리미엄 및 미니멀리즘 스킨을 구입하세요. 그래야 나중에 스킨 찾기 위해 시간을 더 낭비할 필요가 없습니다.
4. 무거운 플러그인 제거
스킨과 유사하게 티스토리에는 페이지 속도를 늦추는 무거운 플러그인이 있습니다. 아래에서 유사한 플러그인을 사용 중이거나 사용할 예정이라면 중지하고 연동을 해제하세요.
- 코드 문법 강조(Syntax Highlight)
- 무지개 링크
- 방문자 통계 그래프
- Daum 검색창
- SNS 글 내보내기 위젯(ShareThis) 등
HTML 배너 출력 및 오른쪽 마우스 버튼 클릭 방지와 같이 필요한 플러그인만 구분하는데 오랜 시간이 걸렸습니다. 요점을 파악하고 블로그에서 꼭 필요한 플러그인만 사용할 수 있기를 바랍니다.
5. 기타 요인
위의 언급된 4 가지 요소만으로도 사이트 속도를 충분히 끌어올릴 수 있습니다. 여기에 추가적으로 몇 가지 더 살펴보면 다음과 같습니다.
- Google Fonts 최적화
- CSS와 JS를 결합하고 축소
- 각 게시물 유형에 대한 중요한 CSS 구분 및 생성
- 이미지, 비디오 및 아이프레임을 지연 로드
- PNG/JPEG 형식 대신 WebP 같은 경량 이미지 사용
기타 요인은 코드를 다루는 개발자가 아닌 이상 머리 아프고 성가신 작업입니다. 한번 제대로 작업해두면 페이지 로딩 속도를 높이는 데 도움이 되지만 괜히 어설프게 코드에 손을 대었다가 잘못된 조합을 갖게 될 수 있으므로 주의가 필요합니다.
결론...
이 글에서는 Google PageSpeed Insights 도구에서 100/100 점수를 얻기 위해 해야 할 일과 하지 말아야 할 일을 개인적인 경험을 가지고 연구한 사례를 바탕으로 작성했습니다. 이것은 어느 정도 블로깅에 숙련된 페이지 속도를 향상하려는 블로거를 위한 것입니다. 반면 블로그 입문자거나 블린이라면 기존의 티스토리 애드센스 및 기본 스킨과 무거운 플러그인이 페이지 점수에 어떤 영향을 미치는지를 명확하게 알 수 있었을 것입니다. 꼭 필요한 것만 선택하세요. 높은 점수를 받고 많은 시간을 절약하는 데 도움이 될 것입니다.
이상으로 Google PageSpeed Insights에서 100/100 점수를 얻는 방법에 대해 살펴보았습니다.
즐거운 하루 보내세요. 감사합니다.
댓글 개