아래 공유된 팁이 티스토리 블로그 속도를 높이는 데 도움이 되기를 바랍니다. 관심이 있다면 끝까지 읽어주세요.
목차
티스토리 속도를 개선하는 효과적인 방법 10가지
블로그 고수라면 10가지 최적화 방법을 수행하는 것이 너무 쉬울 수도 있습니다.
1. 블로그 홈페이지의 게시물 수 제한
게시물이 길거나 이미지가 많은 경우 첫 페이지에 게시물을 10개 이하로 적게 표시하는 것이 좋습니다. 홈페이지에 표시되는 게시물 수를 변경하려면,
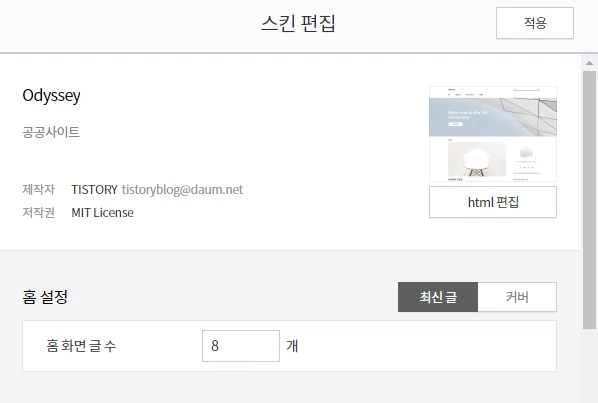
- '스킨 편집'으로 이동합니다.
- 게시물 수를 10개 미만으로 전환합니다.
- '적용' 버튼을 클릭합니다.
- 이제 블로그를 볼 때 표시하도록 설정한 게시물 수만 표시됩니다.

2. 이미지 압축
블로그 게시물에 많은 이미지가 있는 것은 의미가 없습니다. 이미지가 몇 개 밖에 없는 것이 유리합니다. 이미지 압축은 10개 미만의 이미지를 게시하고 추가로 최적화하려는 경우에 더 적합합니다.
- imageoptim 사이트로 이동합니다.
- '파일 선택'을 클릭하여 이미지를 업로드합니다.
- imageoptim은 이미지를 업로드하는 즉시 압축 및 다운로드를 시작합니다.
- 아래 사진은 압축 완료 후 전후 비교입니다. 58KB에서 29KB로 압축되었습니다.


3. 이미지의 크기 조정
대부분의 게시물 영역 너비는 600-800픽셀 사이입니다. 블로그에 업로드하기 전에 이미지의 크기가 포스트 영역의 너비보다 넓지 않은지 확인합니다.
T스토리 에디터를 사용하면 어려움 없이 이 작업을 수행할 수 있습니다. T스토리 에디터를 사용하여 이미지 크기를 조정하는 방법을 알아봅니다.
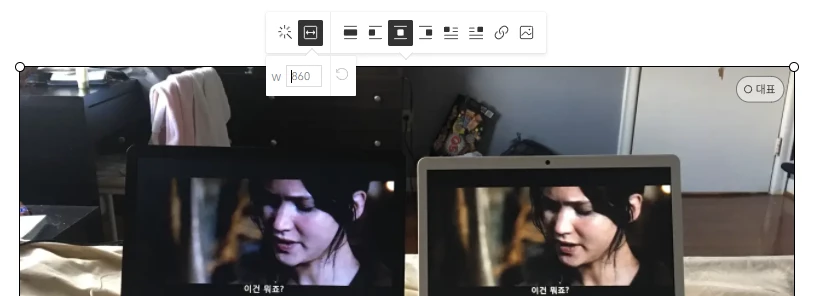
- T스토리 에디터를 열고 사용하려는 이미지를 찾아 업로드합니다.
- 이미지가 표시되고 이미지를 클릭하면 편집할 준비가 됩니다. 이미지 상단의 툴바에서 크기 조정을 클릭합니다.
- 이미지 너비를 '포스트 영역의 너비(W)'로 변경합니다. 이미지가 자동으로 높이를 조정합니다.
- 'Enter' 키를 누르면 이미지 크기가 조정됩니다.

4. 블로그 위젯 정리
지나치게 어수선한 위젯들은 사용자의 주의를 산만하게 합니다. 위젯 수는 적을수록 좋습니다. 위젯 수를 최소한으로 유지하면 콘텐츠에 집중할 수 있고 사이트 로드 시간을 빠르게 유지하는 데 도움이 됩니다. '이 위젯이 정말 필요한가?' 스스로에게 물어보고 그렇지 않은 경우 제거합니다!
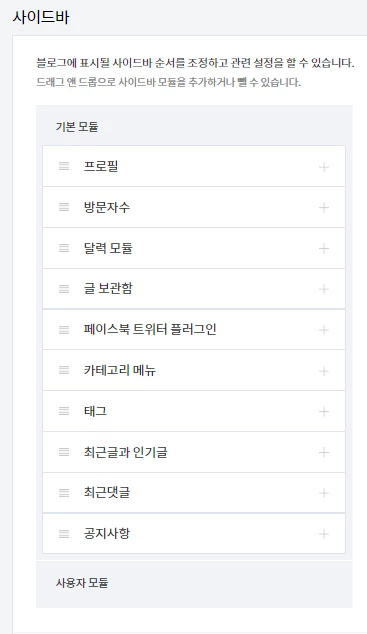
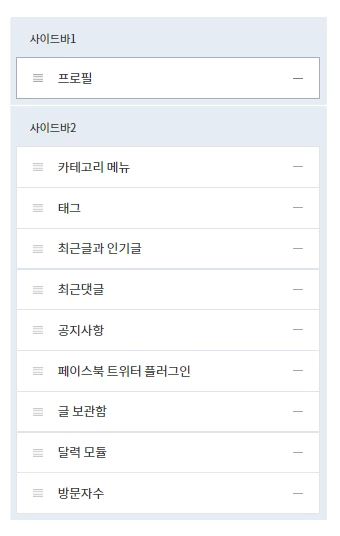
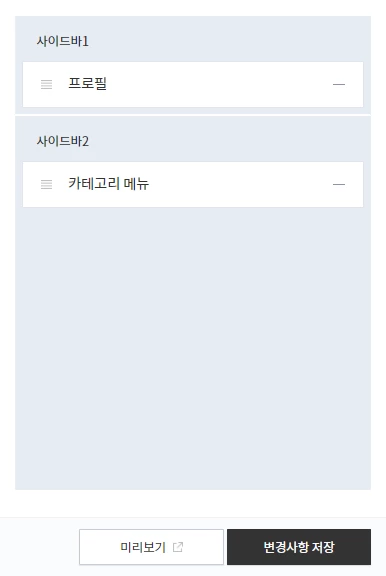
- 블로그 위젯 정리하려면 '사이드바'로 이동하세요.
- 위젯 수를 3개 이하로 정리한 후 '변경사항 저장' 버튼을 클릭합니다.
- 이제 블로그를 볼 때 표시하도록 설정한 위젯만 표시됩니다.



5. 플러그인 최소화
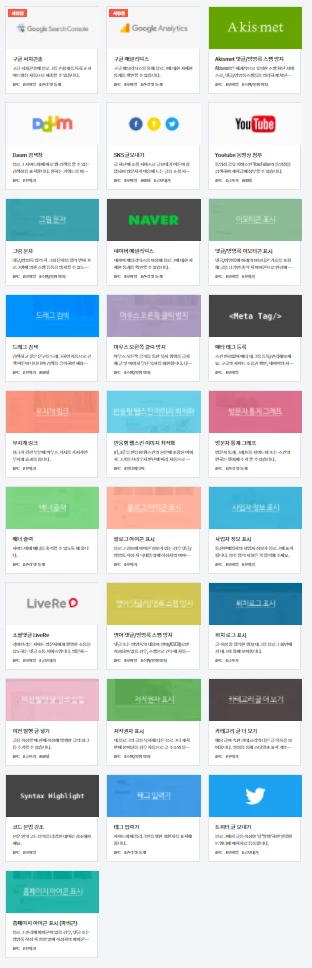
블로그 사이드바 위젯을 줄이는 것과 유사하게 블로그 플러그인을 최소로 유지합니다. 블로그에 중요한 플러그인만 사용하세요.
- Google Search Console
- Google Analytics
- 배너 출력, 마우스 우클릭 방지 등...

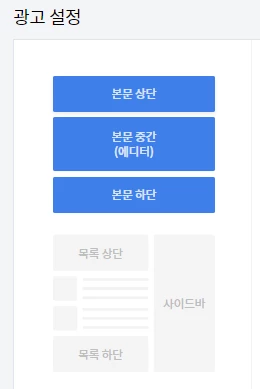
6. 광고 최적화
광고는 실제로 많은 티스토리 블로거의 추가 수입원 중 하나입니다. 그러나, 광고 배너가 너무 많으면 확실히 로딩 속도가 느려집니다. 광고 게재로 로딩 속도를 잃지 않고 광고 수입도 향상하는 방법을 계획하는 것이 중요합니다.
- 광고 개수 최소화
- 광고에 지연 로드 구현
- 텍스트 광고로 전환

7. 광고에 지연 로드 구현
지연 로드 광고는 블로그 콘텐츠가 먼저 로드되고 사용자가 볼 가능성이 높은 순간에 광고가 표시됩니다. 겉으로 보기엔 별 차이가 없지만 페이지 대기 시간을 감소시킵니다.
- 지연 로드 예:
8. 텍스트 광고로 전환
블로그에 게재할 수 있는 광고의 유형은 동영상, 이미지, 텍스트와 같이 다양합니다. 추천 옵션은 텍스트 형식의 광고를 사용하는 것입니다. 광고 요소가 많지 않을 뿐만 아니라 단순해 보이기 때문입니다.
- 텍스트 광고 예:
9. 커스텀 글꼴 사용 제한
블로그 로드 시간이 너무 오래 걸리는 경우 글꼴을 제거하거나 제한할 수 있습니다. 커스텀 글꼴은 블로그 헤더 및 블로그 게시물 제목과 같이 드물게 사용하는 것이 가장 좋습니다.
- 한글은 영어에 비해 글꼴 파일 크기가 더 큰 경향이 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Sample Page</title>
</head>
<!--[ <body> open ]-->
<body id="tt-body-page">>
<p>Sample content here!</p>
</body>
<!--[ </body> close ]-->
</html>
/* 0 */
@font-face {
font-family: 'Single Day';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/singleday/v5/LYjHdGDjlEgoAcF95EI5jV9tRtXRM_vAklfi4DzhOchwatn58A.0.woff2) format('woff2');
unicode-range: U+f9ca-fa0b, U+ff03-ff05, U+ff07, U+ff0a-ff0b, U+ff0d-ff19, U+ff1b, U+ff1d, U+ff20-ff5b, U+ff5d, U+ffe0-ffe3, U+ffe5-ffe6;
}
...
/* 119 */
@font-face {
font-family: 'Single Day';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/singleday/v5/LYjHdGDjlEgoAcF95EI5jV9tRtXRM_vAklfi4DzhOchwatn58A.119.woff2) format('woff2');
unicode-range: U+20-22, U+27-2a, U+2c-38, U+3a-3b, U+3f, U+41-47, U+4a-4c, U+4f-5d, U+61-7b, U+7d, U+a1, U+ab, U+ae, U+b7, U+bb, U+bf, U+2013-2014, U+201c-201d, U+2122, U+ac00, U+ace0, U+ae30, U+b2e4, U+b85c, U+b9ac, U+c0ac, U+c2a4, U+c2dc, U+c774, U+c778, U+c9c0, U+d558;;
}
#tt-body-page p {
font-family: 'Single Day', cursive;
}
10. 리디렉션 줄이기
요청된 URL 대신 다른 URL로 리디렉션 하려면 추가 처리 시간이 필요합니다. 요청 대기 시간을 줄이려면 방문자를 순수한 링크로 안내하는 것이 가장 좋습니다.
- 리디렉션 예:

이상으로 티스토리 블로그 로딩 속도를 높이는 효과적인 방법에 대해 살펴보았습니다.
즐거운 하루 보내세요. 감사합니다.
참고:
블로그 로드 속도를 확인하려면 PageSpeed Insights 도구를 사용할 수 있습니다.
PageSpeed Insights에서 100 점수를 얻는 방법은?
페이지 로딩 속도가 좋으면 검색 결과에서 상위에 노출되는 것이 보장될까요? 티스토리 블로그를 운영하면서 실제로 PageSpeed Insights 도구에서 100 점수를 얻는 것이 쉽지 않다는 것을 깨달았습니다.
lbtest.tistory.com
댓글 개