우리는 매일 인터넷을 검색하는 동안 많은 페이지를 접합니다. 대부분의 웹사이트는 내가 필요한 정보를 얻고 난 후에는 잊어버리지만 일부 페이지는 눈에 띄는 글꼴로 기억에 남게 됩니다. 웹사이트는 다양한 유형의 글꼴을 사용하여 사용자의 관심을 끌 수 있습니다. 블로거, 마케터 또는 디자이너라면 기억에 남는 글꼴의 스타일을 사용하는 데 관심이 있을 수도 있습니다. 이 포스팅에서는 페이지에서 사용 중인 글꼴을 찾는 다양한 방법에 대해 설명합니다.
페이지에서 사용 중인 글꼴(폰트) 찾는 방법
일반적으로 웹사이트에서 글꼴을 사용하는 방법에는 세 가지가 있습니다.
- 자체 호스팅 중인 커스텀 글꼴 – 온라인에서 구입할 수 있는 커스텀 글꼴은 아주 많이 있습니다. 이러한 글꼴은 누구나 구매하여 자체 서버에서 호스팅 할 수 있습니다.
- Google Fonts와 같은 타사 글꼴 – 웹사이트 소유자는 Google Fonts API를 쉽게 사용하고 Google 서버에서 글꼴을 불러와서 웹사이트에서 사용할 수 있습니다. 워드프레스 같은 콘텐츠 관리 시스템(CMS)에서 가장 자주 사용하는 방식입니다. Google Fonts의 글꼴은 무료로 사용할 수 있습니다.
- 시스템 스택 사용 - 위의 두 가지 방법은 글꼴 파일이 웹 페이지의 로드 속도에 영향을 미친다는 것입니다. 시스템 기본 글꼴을 사용하면 웹사이트에서 컴퓨터의 글꼴 설정을 강제로 바꿔 사용합니다. 시스템 기본 글꼴은 웹 페이지의 속도를 향상시키고 더 나은 사용자 경험을 제공하는 데 도움이 될 것입니다.
웹사이트에서 어떤 유형의 글꼴을 사용하든 간에 글꼴은 사이트의 CSS(Cascading Style Sheet)에 포함됩니다. 따라서 아래 방법 중 하나를 사용하여 CSS 코드를 확인하면 페이지에서 사용 중인 글꼴을 쉽게 찾을 수 있습니다.
방법 1 – 페이지 소스 코드 보기
페이지에 사용된 글꼴을 확인하는 가장 쉬운 방법은 소스 코드를 확인하는 것입니다.
- Chrome 또는 다른 브라우저에서 웹사이트를 엽니다.
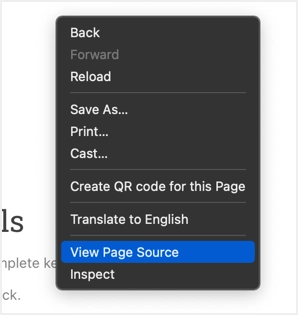
- 마우스 오른쪽 버튼을 클릭하고 컨텍스트 메뉴에서 "페이지 소스 보기" 옵션을 선택합니다.

- 열리는 새 창에서 윈도우의 경우 "Ctrl + F", 맥 OS의 경우 "Command + F"를 누릅니다.
- 검색창에 "font"를 입력하고 Enter 키를 눌러 소스 코드 페이지 내에서 "font" 단어를 찾습니다.
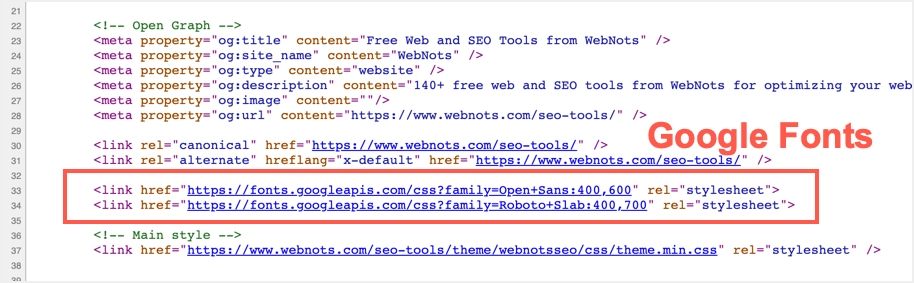
- Google Fonts 또는 기타 타사 글꼴을 사용하는 경우 해당 글꼴 URL을 CSS 스타일시트로 찾을 수 있습니다. 다음은 페이지 소스 코드 스크린 샷입니다.

- 위 사진에서 보시다시피 Google Fonts 서버용 API인 "font.googleapis.com"에서 사용 중인 두 가지 글꼴(font-family)이 있습니다.
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,600" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Roboto+Slab:400,700" rel="stylesheet">
이러한 방법을 통해 사이트에서 사용되는 글꼴 폰트의 이름이 무엇인지 종류는 무엇인지 알아낼 수 있습니다.
방법 2 – 개발자 도구로 확인
페이지에서 Google Fonts와 같은 타사 글꼴을 사용하지 않는 경우는 페이지의 소스 코드에 CSS 스타일시트가 표시되지 않습니다. 이러한 경우 웹사이트는 사용자 정의 글꼴을 사용하거나 웹사이트의 스타일시트 내 시스템 스택을 사용 중일 겁니다. 웹 페이지의 스타일시트를 탐색하는 가장 쉬운 방법은 브라우저의 개발자 도구를 사용하여 HTML 요소의 소스를 보는 것입니다. font-family CSS 속성을 찾으면 웹사이트에서 사용된 글꼴을 찾을 수 있습니다.
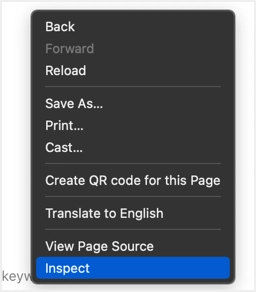
- 웹 페이지를 열고 윈도우에서 F12 키를 눌러 개발자 도구로 이동합니다. Mac을 사용하는 경우 웹 페이지를 마우스 오른쪽 버튼으로 클릭하고 "검사" 또는 "Inspect" 옵션을 선택하여 개발자 도구를 엽니다.

- 개발자 도구가 표시되면 요소 선택 도구를 클릭한 다음 웹 페이지의 텍스트 요소 위로 마우스를 가져갑니다. 요소 선택 단축키는 윈도우는 "Ctrl + Shift + C", 맥 OS는 "Command + Shift + C"입니다.
- 아래와 같이 팝업창에서 글꼴의 세부 정보와 함께 요소의 세부 정보를 볼 수 있습니다.

- 그러나 팝업창이 작아서 텍스트가 잘리는 경우 전체 글꼴의 세부 정보를 얻기가 어렵습니다.
- 이럴 때 개발자 도구 상단의 "Style" 탭에서 요소의 CSS에 대한 세부 정보를 볼 수 있습니다. Style” 탭에서 아래로 스크롤하면 웹사이트에서 사용하는 글꼴을 찾을 수 있습니다.

- 일반적으로 body 요소의 font-family 속성이 페이지에서 사용 중인 글꼴입니다. 하지만 특정 텍스트의 글꼴 세부 정보를 보려면 텍스트 요소(<p class=""...></p>)를 마우스로 선택하여 font-family를 찾아보세요. 페이지 내의 다른 요소에 대해 여러 가지 글꼴을 사용할 수도 있습니다.
- 사이트에서 자체 호스팅 또는 타사 글꼴 파일을 사용하는 경우 개발자 도구의 "Source" 탭에서 사이트에 로드된 글꼴의 원래 파일 위치를 찾을 수도 있습니다.

방법 3 – 페이지 속도 테스트 도구로 확인
일부 웹 사이트는 오른쪽 클릭을 차단하거나 개발자 도구 액세스를 제한합니다. 이 경우 웹 사이트에서 사용하는 글꼴을 찾기 위해 위에서 설명한 두 가지 방법을 사용할 수 없습니다. 그러나 페이지 속도 테스트 도구와 같은 온라인 검사 도구를 사용하여 사이트에서 사용되는 CSS 및 리소스를 찾을 수 있습니다.
- Pingom 페이지 속도 측정 도구로 이동합니다.
- 글꼴을 찾으려는 웹 페이지 URL을 입력합니다.
- "START TEST" 버튼을 클릭하고 조금 기다립니다.

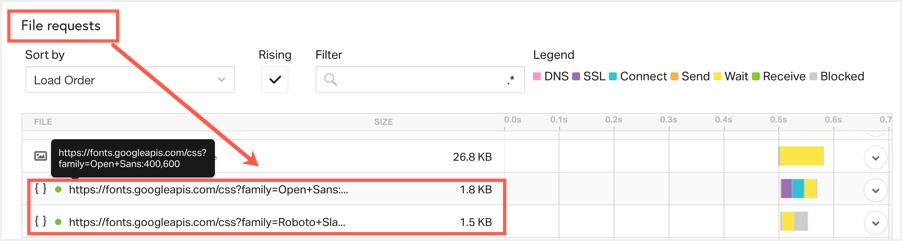
- 아래로 스크롤하여 "File requests(파일 요청)" 결과를 확인합니다.
- 웹 사이트에서 자체 호스팅 또는 외부 글꼴을 사용하는 경우 HTTP 요청을 찾을 수 있습니다.

- 이렇게 테스트한 파일 요청 결과에서 페이지에 사용된 글꼴을 찾는 방법도 있습니다.
방법 4 – Chrome 브라우저 확장 프로그램 사용
마지막으로 Chrome 브라우저에서 확장 프로그램을 사용하여 글꼴을 알아낼 수 있습니다. 확장 프로그램을 설치한 후 페이지의 텍스트 위에 마우스를 올려놓으면 글꼴 정보가 표시됩니다.
- Chrome 브라우저를 열고 주소창에 "chrome://apps/"를 입력하여 이동합니다.
- 웹 스토어를 클릭하여 Chrome 웹 스토어의 확장 프로그램으로 이동합니다.
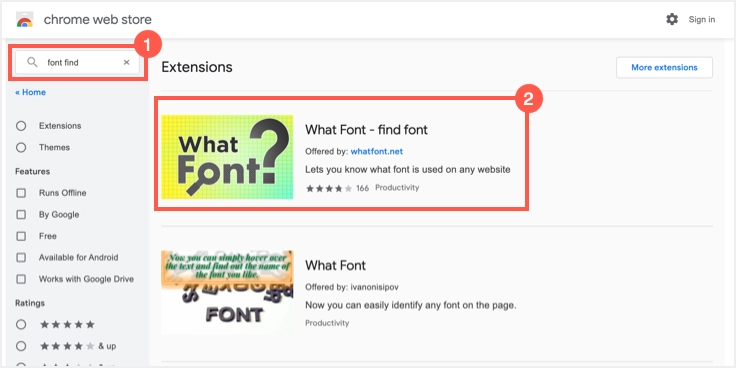
- 검색창에 "find font"를 입력하여 확장 기능을 찾을 수 있습니다.
- 몇 가지 확장 프로그램을 찾을 수 있으며 "What Font - find font"를 클릭합니다.

- 그다음 확장 프로그램 페이지에서 "Chrome에 추가" 버튼을 클릭할 수 있습니다.

- 이제 글꼴을 찾으려는 웹 페이지를 엽니다. 브라우저의 주소 표시줄 옆에 있는 퍼즐 아이콘을 클릭하고 "What Font – find font"를 선택합니다.

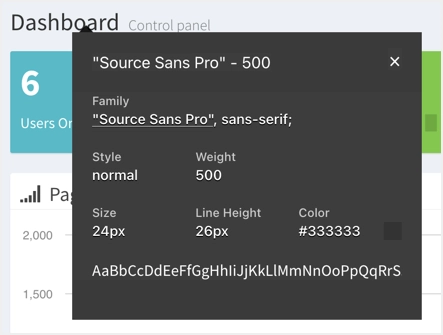
- font-family 글꼴 세부 정보를 얻으려면 페이지의 텍스트 요소 위로 마우스를 가져갑니다. 텍스트를 클릭하면 글꼴 이름, 스타일, 줄 높이, 크기 및 색상 세부 정보를 보여주는 팝업창이 표시됩니다.

- 같은 방식으로 페이지에서 여러 요소를 선택하여 글꼴 세부 정보를 얻을 수 있습니다. 페이지의 다른 요소를 가리키거나 클릭하여 글꼴 세부 정보를 확인해보세요.
- 마지막으로 "Exit What Font" 팝업창을 클릭하여 확장 프로그램을 종료하여 일반 모드로 되돌립니다.
마무리
페이지에서는 내부 또는 외부 스타일시트로 글꼴을 가져올 수 있습니다. 기본적으로 스타일시트의 CSS 속성을 분석하면 글꼴의 세부 정보를 얻을 수 있습니다. 위에서 설명된 방법 중 하나를 사용하여 페이지에서 사용 중인 글꼴을 쉽게 찾을 수 있습니다.
이상으로 페이지에서 사용 중인 글꼴을 찾는 4가지 방법에 대해 살펴보았습니다. 도움이 되기 바랍니다.
즐거운 하루 보내세요. 감사합니다.
댓글 개